Trojan.JS.YouAreAnIdiot
DISCLAIMER:
I am not responsible for any stress or damage caused to your computer, speakers, or your ears! 😉
WARNING: Trojan.JS.YouAreAnIdiot is a fork bomb which is a
process that continually replicates itself to deplete available system resources, slowing down or crashing the system due to resource starvation.
Although it may not appear potent, it WILL catch you off guard whether you're prepared or not. Whether it's task manager failing to show the browser
processes, your taskkill command in cmd failing to execute, or anything of the like, an exception WILL HAPPEN.
Please save all work and wrap everything up on your PC before accessing the demonstration site!
Or better yet, access the demonstration site on a Virtual Machine!
It was 8:30 AM PST Wednesday April 7th, 2021. I was in Zoom Class (ELA 1-2 H)😅 but nevertheless attempting to polish
up my hand-converted trojan page. I had task manager at the bottom left of my screen, and decided it would be a good time to
test it out again on Internet Explorer 11. There was a bug where when I used the <iframe> tag, Internet Explorer 11 would prompt
the user with a download of the .mp3 sound that was being played. I removed it and went with a new method of sound embed and wanted to see if it worked.
I was prepared, but nevertheless when I openned the page, I was happy to see it worked, but then realized the task manager had stopped
responding and there was no entry for Internet Explorer for me to end. I panicked and tried using the command prompt, but the duplicating pages
were already lagging my computer really badly (keep in mind that I was in class still 😬). I ended up having to hard restart
and welp it was really akward rejoining and saying that "my computer suddenly restarted" to my teacher.
What I'm trying to say is, please don't go to the trojan page not only unprepared, but still having other things to do.
Please close everything and finish everything before accessing it. Should you evern decide to test this on your main computer and
not on a Virtual Machine, please open a command prompt window and type in taskkill /f /im *insert browser .exe name* so that
you can press enter to kill the browser task whenever things get out of hand!
Anyhow, let's begin this 🤗
What is this?
Trojan.JS.YouAreAnIdiot is a trojan website. Since it is purely JavaScript/Web based, it will not delete files or anything of that sort;
instead it is a fork bomb. Originally, it was hosted on https://youdontknowwhoiam.com which was created in 2002, afterwards turning into a
pornography portal, and finally shutting down in a few years later. A mirror, https://youareanidiot.org, created in 2004 was also availible for
a few years, before turning into a different, basically blank page after 2009. In around 2015, the YouTuber going by the name danooct1 recreated the site,
but it was taken down, and now the link redirects to a pastebin. In 2018, the YouTuber going by the name Endermanch hosted another mirror of
the trojan at https://youareanidiot.cc. However, it seems that it was unfortunately taken down in 2021.
Edit 2023: The site was only down for a few months, and was back up in 2022.
Before 2021, if you went to https://youareanidiot.cc on Internet Explorer and then tried to close the tab, you were greeted with the meaning of life:
- Windows flying around your screen with a .swf file flashing, displaying "you are an idiot!" while singing beautifully about the fact that you are an idiot! 😳
Now though, all four of the sites are down and broken 😔 (as said previously though, the .cc site ran by Endermanch is back, with an html5 reconstruction as well, so you should check it out!)
But worry not! Here, I've recreated not only the original site, but created two copies of it converted into html5 as well! 😄
If you're wanting to directly access the recreations, don't feel like reading through all the text that will commence,
and have already read the warning and disclaimer, here are the section links:
- Original recreation, with Flash.
- First html5 Adobe Animate converted recreation.
- Second html5 hand converted recreation.
Anyhow, let's talk about the site structure itself.
The website is constructed very simply. It has a JavaScript reference and a Flash embed.
The Flash embed consists of of some words in Times New Roman font, and an exclamation point that is small enough such that it
is barely visible without zooming in, structured like this:
you are an idiot!
☺️ ☺️ ☺️
The animation inverts 3 times per second, followed by an audio singing: "You are an idiot! ha ha ha ha ha ha ha ha ha ha ha ha ha".
The JavaScript has a few payloads:
-
bookmark() and changeTitle():
On Internet Explorer, this will bookmark the site on the user's browser, and if the user's version of Internet Explorer is lower than 6.0, the JavaScript will also set the user's homepage to its own website. This won't work in other browsers, as they don't have the same bookmarking methods nor homepage setting methods. -
openWindow() and procreate():
This will open six small windows directing to another .html file, with the same embed and JavaScript. In browsers other than Internet Explorer, there may be errors in window size. -
altf4key(), ctrlwkey(), and delkey():
This disables the shortcuts for closing a window, which are ctrl+w, alt+f4, along with the escaping shortcut ctrl+alt+del. If a user attempted to use one of these shortcuts on Internet Explorer, they will be notified with a popup alert that "[they] are an idiot!" 😉. Unfortunately, this doesn't work correctly on other browsers. -
A plethora of window sizing functions and playBall():
This is the fun part that makes the windows bounce around the screen and making them extremely hard to close 😋.
Note that the JavaScript is really outdated, and Internet Explorer 11 has been made so that it will block the JavaScript (or ActiveX as it's called)
control unless the domain has been added to the trusted list (or checking the option in the "Advanced → Security" setting that allows Javascript/ActiveX
control from a file:/// link if they want it locally). However it can be edited so it works on modern browsers. I probably can do it, as I already converted the Flash embed,
but considering the fact that I'm too lazy and that it still works on the Internet Explorer 11, which is likely the last version of said browser, probably not.
I'll give ya'll an update once I do it, or not do it starting from April 8th, 2021 in the space below 😅:
Have I updated the JavaScript yet?
Edit 2023: Well well well, it seems that things have taken quite a turn. Internet Explorer has been discontinued, as a matter of fact, and browser security has upped quite a bit,
so in all honesty, I'm not sure what I meant in 2021 when I said that the js could be "edited" to "make it work on modern browsers". In the aspect of audio, it can sort of be made "to work", but
in the context of ActiveX control within IE, there's really nothing you can do on the website's end that will allow control. This is now solely up to the user's discretion via settings.
Funnily enough, most modern browsers allow ActiveX control by default kekw.
Anyhow, what has basically been done (in the aspect of modern browsers) is that I have made it so that the audio will attempt to autoplay. If the user changed their
setting to make audio autoplay by default, then all is well. If not, as soon as any click is made on the page, the audio will autoplay. So... yes, I've updated the js... but
this isn't really what I meant when I initially wrote the prior statement about updating it... so hence the "kind of" lmao. Before you ask, no, I'm not going to bother with updating the js
anymore after this, because there's really not much else to update lol.
Also, if you do not have an IE browser on your computer because you are using a bad version of windows (cough windows 11 🤢🤮), here is a possible
installer for IE 11. Or, consider killing yourself for using windows 11. It was taken from this official link. If you're smart, which I hope you are
because I can't coninue to baby you around and guide you across every stream, you should be able to figure out ways to get IE if the link dies, such as via archive.org, or even VMs (getting
the installation disks will also be a fun learning experience tbh).
And that's it. There's nothing else to it! 😄. Now time to go over my re-creations! 👍
Original recreation, with Flash
Let me get straight to the point here. Flash v32.0.0.380 and above died on January 12th, 2021 with Adobe's implementation of a timed kill switch.
So thus, in order for this to work, you must fix this. Please try this on a Virtual Machine. You have been warned. Now, let's do this 🙂.
First, do a check on the version of Flash you have installed. On your keyboard, type in  +r to bring up the run box.
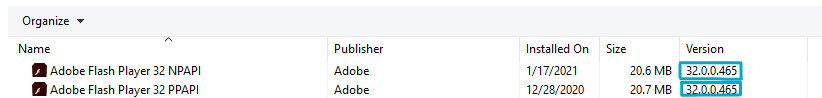
In the run box, type in appwiz.cpl. This brings up the applications page in the control panel. Scroll until you have found Flash, and look for your
Flash version, as seen here:
+r to bring up the run box.
In the run box, type in appwiz.cpl. This brings up the applications page in the control panel. Scroll until you have found Flash, and look for your
Flash version, as seen here:

Now observe if the version number is above v32.0.0.380 (beta). If your version number is v32.0.0.371 or below, then it does not have the kill switch,
and you can proceed past all my Flash patching directions. If your version number is v32.0.0.380 or above, continue to follow my steps.
I will demonstrate two different methods to bypass the kill switch. Click here for method one, and here for method two.
Edit 2023: Reminscing back, there was a binary editing method I saw on the Pale Moon forums in 2021 that I never got to work on my computer lol. If you find the original thread,
you may be able to use a hex editor to directly remove the kill switch that way from one of the files in the two flash installation dirs.
Method 1
We will first uninstall Flash. You can do this by right clicking any Flash entry and selecting uninstall. Follow all prompts until uninstallation has finished.
Repeat this with all entries of Flash you have in the application page.
Alternatively, or if you encounter any errors, you can use this
uninstaller instead. This is the most recent version of the uninstaller as of April 7th, 2021. In the future if there are any updates, you can find the updated version
of the uninstaller at the official Adobe Flash uninstaller homepage here.
After successfully uninstalling Flash, type in  +r again and this time enter %SYSTEMROOT%\system32\Macromed\Flash into the box.
With administrator permissions, delete everything in this folder. Repeat for %SYSTEMROOT%\SysWOW64\Macromed\Flash, %APPDATA%\Adobe\Flash Player, and %APPDATA%\Macromedia\Flash Player.
Then, perform a system restart.
+r again and this time enter %SYSTEMROOT%\system32\Macromed\Flash into the box.
With administrator permissions, delete everything in this folder. Repeat for %SYSTEMROOT%\SysWOW64\Macromed\Flash, %APPDATA%\Adobe\Flash Player, and %APPDATA%\Macromedia\Flash Player.
Then, perform a system restart.
Now, we can install a version of Flash that does not have the kill switch. Download this .zip archive of v32.0.0.371 Flash player installers...
Second Edit 2023: In order to avoid using git LFS anymore for this repo dir, I've decided to unzip the previous file and zip each part for smaller file size, at the expense of there being multiple files. So, here is the index of all the files in the archive "fp_32.0.0.371_archive.zip":
-
Installers
- Debuggers
All files are compressed here using 7zip, so get 7zip yourself to unpack them. Also, I haven't removed the source .zip archive, but for all intents and purposes, it might as well be gone lol, because I've chopped it up into 100MB files and shoved them into the ./index_files/fp_32.0.0.371_archive/Source/ directory with a "_" in front of each files' names, meaning Jekyll will ignore them when building the website. They're also ignored in the checkout phase for the runner vm, so technically the renaming with "_" in front is a backup in case the files get past into the checkout??? Eh, idk lol. And yes, I removed the link on the crossed out text above as well.
...or alternatively, download it from archive.org.
For a full index of all Flash versions, please torrent it, or visit archive.org for direct downloads.
Once you have the Flash v32.0.0.371 zip archive, navigate to the directory ./32_0_r0_371/ and run flashplayer32_0r0_371_winax.msi to install ActiveX Flash.
For refernece, this is just the "Windows .MSI Installers" download link in the edit.
Or, if you feel like it, run all three .msi installers in the aforementioned directory to install all versions of v32.0.0.371 Flash. Restart your computer once you have installed Flash.
Method 2
Edit 2023: This tool has updated immensely. Please visit the official Github page (linked below) to download the newest version at the time of reading. Or, as of 2023, here is the newest version v1.21 (2023/06/22).
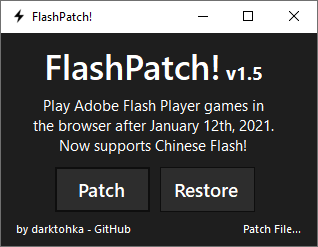
Download v1.5 (2021/04/02) FlashPatch, a Flash installation modifier which bypasses the January 12th, 2021 kill switch that prevents you from running Flash starting January 12th here.
As of April 7th, 2021, this is the most updated version of FlashPatch. In the future if there are any updates, you can find the updated version of FlashPatch at its official GitHub homepage here.
After downloading it, please run it and click Patch as shown below.

This should return system-wide Flash access. In case anything goes haywire, run the FlashPatch application again and press Restore to revert any changes that it made.
The Flash site
You should have the Flash addon automatically added to all of your browsers is you followed the steps above, and if not manually add them.
Before I give the link, note that again, you should be doing this on a Virtual Machine. Now that is out of the way, open Internet Explorer, which should come preinstalled with
all Windows 10 installation media/.isos that were created before August 17th, 2021.
In the browser link entry box, enter/navigate to
Second Edit 2023: Tbh, I've noticed this only now, but in hindsight, I find it extremely funny that I put a focus on making this site work for modern browsers in the latter sections of this writeup, yet in my instructions when I actually provide the link, I tell you to use Internet Explorer. This is slightly misleading, so I guess I'll just clarify now that you don't have to use IE to access the site and to see the payload of the trojan, but if you want to get a payload as close to the original trojan as possible, then use IE.
Good luck 😉.
First html5 Adobe Animate converted recreation
Since Flash died, I wanted to convert the .swf object to an html5 canvas. A quick online search yielded in the fact that
Adobe Animate could convert Flash
into html5. So I loaded the .swf into JPEX Flash Decompiler,
exported a .fla file that Adobe Animate could read. Using the conversion tool, I converted the
.fla into an html5 canvas (which animate keeps in .fla form for some reason), and exported it.
And it worked!!!... sort of...
The html5 and JavaScript were quite complicated, and I took a couple of hours to decipher and understand the code.
The sound would not play on modern browsers unless the user interacted with the page (i.e. a click) and even then it would take it's sweet time to arrive
at one's sound outputs, but would autoplay on Internet Explorer. I took some time to center it on the page, but couldn't get sizing to work.
In the end, it kinda worked, but the sizing of the animation was still not very good. On the main html page, it would be too small, and on the smaller
bouncy windows, the animation would be too big. Nevertheless it still worked so I guess that's something.
And will I someday fix this sizing problem?
SIKE! I meant
So yea unfortunately I will not be bothering to fix this. It's just really not worth it to be honest. Hey, it's good enough alright? 😅
As for the link, again, note that you should be doing this on a Virtual Machine.
Open Internet Explorer, and in the browser link entry box, enter/navigate to
And again, good luck 😉.
Second html5 hand converted recreation
Edit 2023: Man FUCK the way I hardcoded this page section's html lmao I'm actually wanting to kill myself after seeing this.
Of course, the sizing bug really bothered me, and I didn't want to go through all that code Adobe Animate generated to fix it. Thus, I opted
to create the animation from scratch.
The animation itself was simple enough. Two alternating images and some autoplaying audio. The alternating images was pretty straightforward.
We can use the following html below...
<div class="wrapper">
<img src="./path/black.png">
<img src="./path/white.png">
</div>
...and by adding a fade-in and fade-out CSS and then positioning them on top of each other, as shown below...
@keyframes img-1 {
0% {
opacity: 1;
}
44% {
opacity: 1;
}
50% {
opacity: 0;
}
94% {
opacity: 0;
}
100% {
opacity: 1;
}
}
@keyframes img-2 {
0% {
opacity: 0;
}
44% {
opacity: 0;
}
50% {
opacity: 1;
}
94% {
opacity: 1;
}
100% {
opacity: 0;
}
}
.wrapper {
margin-left: 16.5% !important;
position: relative;
height: 100%;
width: 68%;
}
.wrapper img:first-child {
position: absolute;
width: 100%;
opacity: 1;
animation: img-1 0.4s infinite;
}
.wrapper img:last-child {
position: absolute;
width: 100%;
opacity: 0;
animation: img-2 0.4s infinite;
}
...we're basically halfway done!
Unfortunately, this is where it get's really tricky. Putting the audio on the page isn't hard. Autoplaying it is.
Because most modern browsers do not support autoplaying audio, I wanted to first guarentee the autoplay worked on Internet Explorer 11,
and then work towards getting it to work on other browsers such as FireFox, Google Chrome, or Microsoft Edge.
According to this StackOverflow question,
we can use an <iframe> tag to autoplay. Thus, we have that
<iframe src="./path/Idiot!.mp3" type="audio/mp3" allow="autoplay" id="audio" style="display:none"</iframe>
<audio autoplay loop><source src="./path/Idiot!.mp3" type="audio/mp3"></audio>
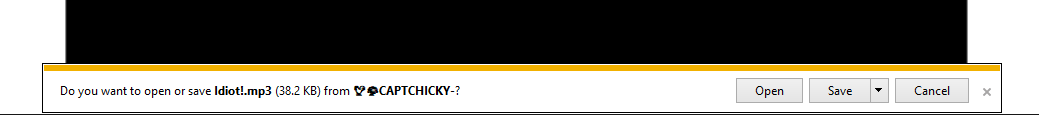
Good! Now, let's give it a test run! We open it up in Internet Explorer, the flashing images are working, the audio is autoplaying... wait... what's this?

That's not good. It seems Internet Explorer registers the <iframe> tag as a download trigger, and all subsequent windows the you.js that we will
want to implement in the page in the future will have such a notification.
Hmm... let's try something different. What about... this?
<audio id="IdiotAudio" loop><source src="./path/Idiot!.mp3" type="audio/mp3"></audio>
<script>
var audio = document.getElementById("IdiotAudio").autoplay = true;
</script>
Ok, let's see if this works. We open the page with Internet Explorer and observe what it does. Hooray! It worked! There was no download prompt and
the animation along with the autoplaying audio played with no impediment!
Ok, now we proceed to the second step. 🤔 Will this work on modern browsers? We open it up in Google Chrome and see if it works... and the audio doesn't play.
😔 It would seem to be that modern browsers disallow autoplaying audio, which is for the best to be honest, but presents a pretty large problem for us
in attempts to recreate this.
But wait... I've been testing autoplaying on a local file:/// link... 🤔 Let's try this on an https:// link instead. So I upload my html to the GitHub pages
server, and then go to the https:// link... and sure enough, it worked!!!
I did a couple more tests on different browsers, and here are the results:
-
Internet Explorer v11:
Autoplay audio works on file:/// and https:// links. -
Microsoft Edge v89.0.774.68:
Autoplay audio works on file:/// and https:// links. -
Pale Moon Browser v29.1.1 (2021-03-30):
Autoplay audio works on file:/// and https:// links. -
Google Chrome v86.0.4240.183:
Autoplay audio works on https:// links but not on file:/// links. -
Opera v75.0.3969.149:
Autoplay audio works on https:// links but not on file:/// links. -
FireFox v87.0:
Autoplay audio only works on https:// links if given explicit permission, and won't work on file:/// links. -
K-Meleon v1.5.4: By the way this is a joke 😂
CSS animation is unsupported. Autoplay won't work on file:/// links and the browser cannot access https:// links.
Do note that sizing is still kinda a problem, but let's be honest here, html5 is never going to be the same as Flash 😔, so this is the best we can do for now.
In regards to the link, smh again I can't reiterate this enough: you should be doing this on a Virtual Machine!
Anyhow, open Internet Explorer, and in the browser link entry box, enter/navigate to
Edit 2023: Well unfortunately, it looks like the current versions of Google Chrome (v114.0.5735.134) and FireFox (v114.0.2) block autoplay despite my script above lol.
AFAIK this is because increased security measures which are in place to prevent exactly this kind of trojan from happenning without user permission, which is good, from the user's
perspective. Of course, you can manually enable autoplaying audio in settings to allow for this kind of trojan to work, but that's not really the
same lol. Whatever. What matters tho is that this still works on IE, which is the browser this trojan was meant to be for 😊.
I've updated the js ofc to improve this slightly on modern browsers, as I've said prior. I kept the autoplaying function in case someone just had modified their browser settings to one
I could exploit. If they kept the defaults and disallowed autoplay, my goal was to add the next best thing, which was having the audio play upon any interaction, like a click.
To achieve this goal, there are three steps. First, make the entire page unselectable. This is easily done with
body {
user-select: none;
}
Second, we split the initial audio autoplay js line into two, so that we actually properly establish the audio reference variable and make the js more readable. Lastly, we add a click event listener to the document, which will play the audio as soon as any form of interaction is made on the page by the user, checking to make sure that the audio isn't initially playing, so we don't have multiple audios playing on one page.
<audio id="IdiotAudio" loop><source src="./path/Idiot!.mp3" type="audio/mp3"></audio>
<script>
var audio = document.getElementById("IdiotAudio");
audio.autoplay = true;
</script>
<script>
audio.loop = true;
document.addEventListener('click', function() {
if (audio.paused) {
audio.play();
}
});
</script>
That is pretty much it for the new 2023 update lol. Have fun.
Lastly, good luck as per usual 😉.
Thanks for visiting!
So basically I'm done here! 😊 I was able to recreate not only the original Flash site, but also two versions of it in html5 as well!
All of the recreations have a working animation and the window moving mechanism. I've also established an in depth explanation for each of the
recreations here on this very page! The end, I guess 😘.
This is the first webdev project I've ever completed (excluding the fact that I might update the you.js to a newer more compatable version,
but let's be honest here, I probably won't since I'm really lazy 😜) yea no, and I'm pretty proud of myself 🤣. The idea sprung up in November 2020 when
I got interested in the JavaScript trojan itself from danooct1's YouTube video, and I completed the project on 16:00 PST April 8th 2021.
I'll probably work on my other projects in the meantime and clean up my webpage.
Thanks for giving this a read! Cya!
~ Chicky
Edit 2023: It's June 24th at 6:30 in the morning and I literally did not sleep bruh. The urge to fix this website has won over my sleep schedule 💀 fuck me bruh. But regardless, I've fixed up a few errors, added 2023 commentary, and had my fair share of cringe at the bad practices in coding I had in 2021. This will be probably the last time I touch this hellhole of a directory.